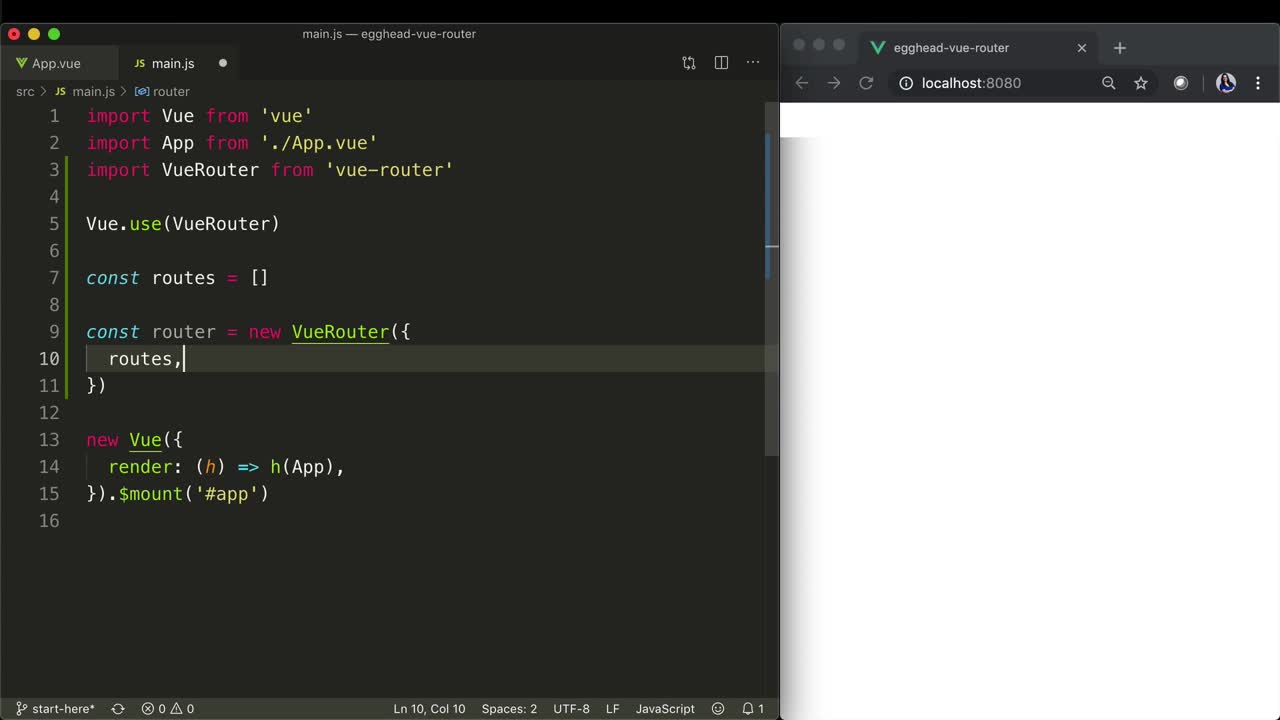
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Vue-ssr,import a common component and Data loss obtained by the common component - Get Help - Vue Forum
Have the router behave relative to URL the root app is mounted from · Issue #1497 · vuejs/vue-router · GitHub
vue-router not working when accessed directly on URL address of the browser · Issue #2671 · vuejs/vue-router · GitHub