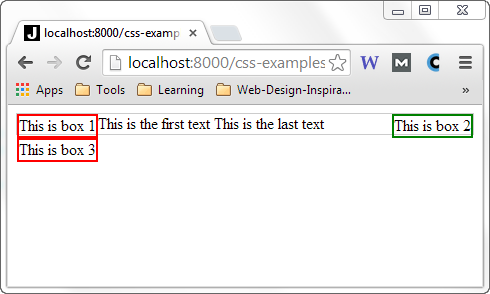
What's the difference between display: inline; and display: inline-block;? - CSS FAQ - Codecademy Forums

GORGEOUS Crashed S-Class Hauler; 41+6+8 inventory. White with purple details, fan wing, serenity thrusters, goose neck, box tail. Floating Gahas IV. Comm ball left (though other comms balls are also on planet);